做網站時除了撰寫的工具以外,幫忙debug的工具也很重要,今日記錄了部分主流瀏覽器的除錯工具,內容如有誤還請指正,謝謝。
做網站時除了撰寫的工具以外,幫忙debug的工具也很重要,今日記錄了部分主流瀏覽器的除錯工具,內容如有誤還請指正,謝謝。
各家瀏覽器支援度不一,也因為如此,瀏覽器開發者們貼心的為網站開發者設計了檢查工具,並且幾乎支援隨改隨見結果、檢測網路速度、甚至Console除錯等等,真是糾感心~。
首先是Chrome,只要右鍵找“檢查元素”就可以看到。
不會用?沒關係~有老師會教xD
Code School的Discover Devtools:http://discover-devtools.codeschool.com/有教學以及挑戰練習題可以做,不過因為是英文,有點門檻^^;;
再來是Firefox,一樣右鍵找“檢測元素”可開啟。

我覺得這個地方好貼心呀~點了元素還會顯示元素的位置並用力的標示出來。
Firefox還有一個很有名的附加元件-Firebug,也是麻雀雖小五臟俱全。

跟Firefox檢測元素不同的是元素順序不同,可別搞錯囉。
Opera:右鍵->“檢查元件”
內容跟Chrome幾乎是一模一樣,對於會使用Devtools的人會馬上上手。
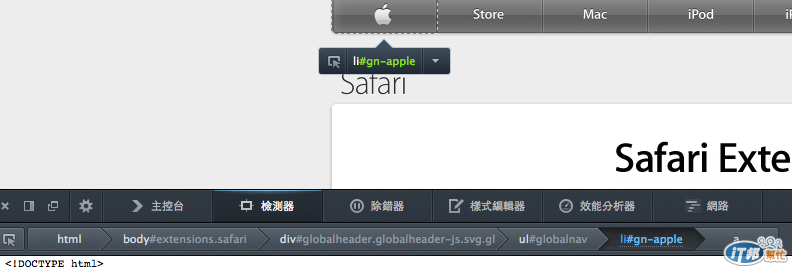
Safari:Safari跟其他瀏覽器比較不同,要先在偏好設定打開開發者工具後才有除錯功能。
偏好設定->進階->“在選單列中顯示開發選單”,上方的選單就會出現開發的下拉選單。
之後右鍵->“檢閱元件”就可以開啟開發者工具了。

IE的話就是F12 developer tools,比較特別的是還有模擬更舊版本的顯示功能,只是我因為某次吃過悶虧,之後偵錯還是乖乖的去開要看的原瀏覽器...。
除了瀏覽器的偵錯功能以外,w3c的The W3C Markup Validation Service:http://validator.w3.org/也是個好方法,如果某天眼睛太大顆沒看到少了什麼結尾的話可以上傳檢測一下xD
以上是今日的記錄,謝謝各位的收看!
本文同步發表於http://azzurro.blog.aznc.cc/make_a_website_26/
